🔹 vite (veet) : 프랑스어로 “빠르다”
🔹 vue를 개발한 Evan You
🔹 다양한 프레임워크 지원 (Vue, React, TypeScript, VanilaJS 등)
🔹 실제 프로덕션 제품의 성능을 향상시키는 것이 아니라 개발 속도를 향상시키는데 도움을 주는 툴

1. 배경지식
vite의 동작방식과 어떤 역할을 하는지 알아보기 전에 필요한 배경지식들을 공부하고 정리했다.
- 번들링
- 컴포넌트로 모듈화된 소스코드를 브라우저에서 실행할 수 있는 하나의 파일로 묶어 연결해주는 작업
- 대표적인 번들링 툴: webpack, rollup, parcel
- HMR(Hot Module Replacement)
- 앱을 종료하지 않고 갱신된 파일만 교체하는 방식
- 코드에 변경이 발생하면 모든 파일을 다시 번들링하지 말고 갱신된 파일만 교체하여 변경사항을 빠르게 보여주는 것을 목적으로한다.
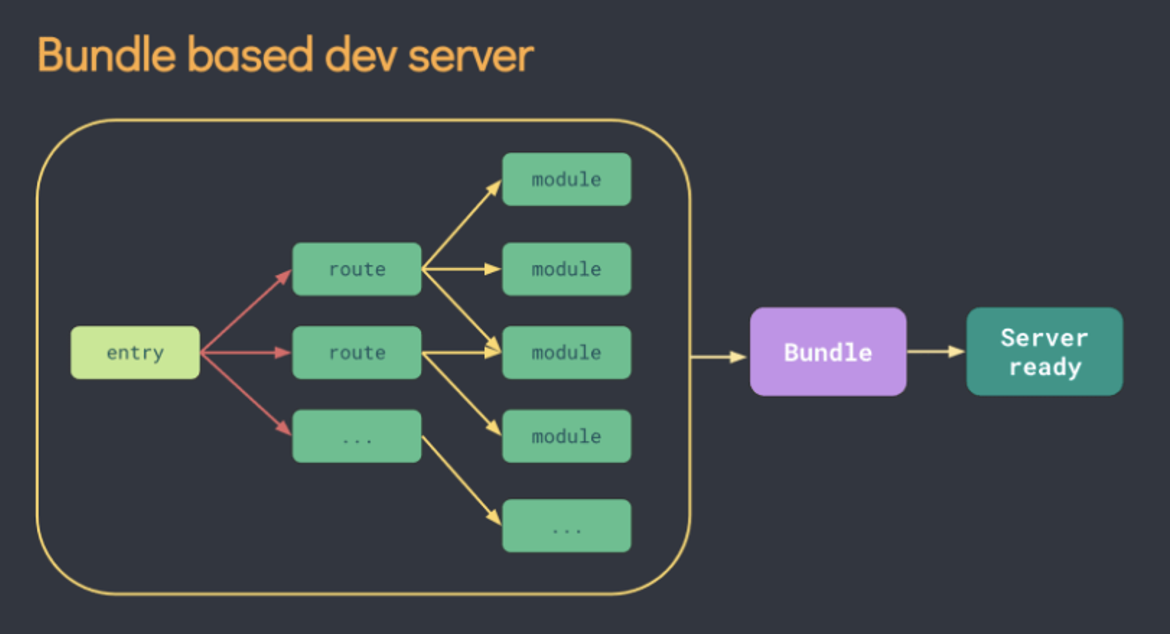
- webpack
- create-react-app(CRA)에서 사용하는 번들링 툴
- 특징
- 전체 코드를 하나의 파일로 묶는다. 그래서 코드양이 많아질수록 번들링이 오래걸려 초기 구동 시간이 느려진다.
- 모든 코드가 번들링 되어야 서버가 준비된다. 그래서 소스 코드에 아주 사소한 변경사항이라도 발생하면 번들링을 다시 해야 한다.
- HMR(Hot Module Replacement)를 지원하지만 앱 규모가 커질수록 갱신 시간이 선형적으로 증가하는 문제는 여전하다

- esbuild
- 아주 빠른 자바스크립트 번들러
- go언어로 만들어졌다.
- 코드 파싱, 출력, 소스맵 생성을 모두 병렬로 처리한다.
- 불필요한 데이터 변환 및 할당이 없다.
- javascript modules
- 1개 이상의 객체/함수/변수 등을 export하는 자바스크립트 파일을 모듈이라고 한다.
- 자바스크립트의 규모가 커짐에 따라 스크립트를 별도의 모듈로 분할하는 매커니즘이 필요해짐에 따라 등장한 개념이다.
- 기능과 관심사에 따라 모듈을 통한 자바스크립트 분리가 목적!
- 최신 브라우저들은 이제 기본적으로 모듈 기능을 지원한다.
- ESM (ECMAScript Module)
- 웹 브라우저에서 모듈을 사용하기 위해 필요한 사양으로 모듈 import, export를 별도의 도구 없이 사용할 수 있다.
- 동작원리
-
더보기
- 구성 construction (fetch → parse)
- module resolution: 최초 실행 파일 (엔트리 파일)을 기준으로 import를 타고 올라가 종속성 트리를 생성해서 필요한 파일을 다운로드 받을 수 있는 위치를 알아낸다.
- fetch: 파일을 다운로드 한다.
- parse: 파일을 파싱하여 모듈 레코드를 생성한다.
- 모듈 레코드 : import와 export 정보를 포함한 데이터 구조
- 인스턴스화 instantiation
- 모듈 레코드를 메모리에 올리는 과정이다.
- export된 모든 값들을 저장할 메모리 공간을 확보한다.
- import와 export 모두 같은 메모리 공가을 가리킨다 ==linking
- 평가 evaluation
- 저장할 메모리 공간에 값을 할당한다.
- 이때 Import로 접근한 메모리 공간의 값은 바꿀 수 없다. read-only
- 구성 construction (fetch → parse)
-
2. Vite

Vite가 빠른 이유
- esbuild를 사용하는데 이게 아주 빠르다.
- 어플리케이션의 모듈을 두가지 카테고리로 나눈다.
- dependencies : 개발하는 동안 변경되지 않는 플레인 자바스크립트 소스 코드
- source code : JSX, CSS 등이 사용되기도 하였으며 개발하는 동안 계속 편집되는 영역
- Dependencies들은 엄청 큰 자바스크립트 파일일 경우도 있기 때문에 이를 번들링하는 과정이 매우 비효율적이고 많이 시간이 든다.
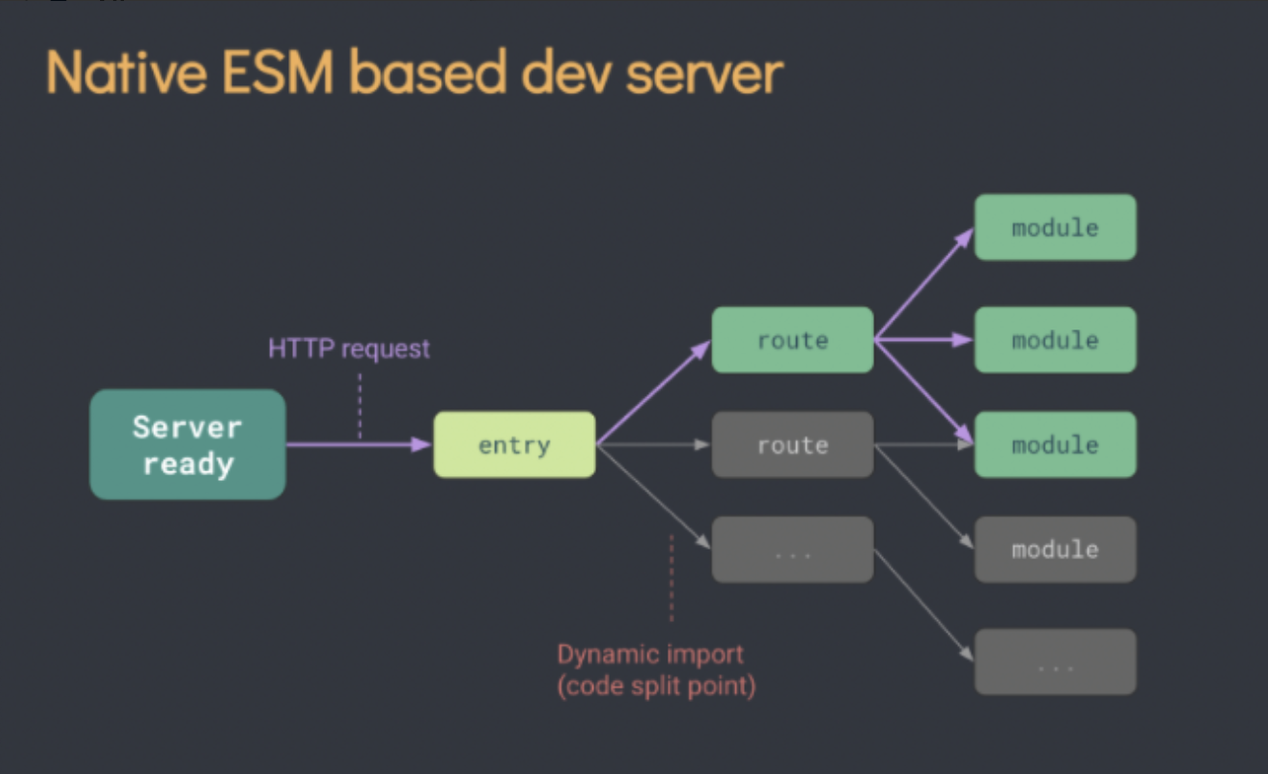
동작 방식
- HTTP request에 따라서 소스코드를 변환하고 전달한다.
- 브라우저의 현재 화면에 실제로 사용되는 코드들만 처리된다.
- 어떤 모듈이 수정되면 수정된 모듈과 관련된 부분만 교체하고 브라우저에서 해당 모듈을 요청하면 교체된 모듈을 전달하기만 한다.
- ESM을 이용해서 HMR을 지원하기 때문에 앱 규모가 갱신 시간에 영향을 미치지 않는다.
- HTTP 헤더를 이용한다.
- 필요에 따라 304 Not Modified, Cache-Control: max-age=31536000, immutable을 이용해서 캐시되도록 한다. 이렇게 한번이라도 요청을 덜 보낼 수 있게 한다.
기능
- ESM으로 사전 번들링을 수행하고, HTTP 헤더를 이용해 요청한 디펜던시를 브라우저에서 캐싱하도록 한다.
- ESM을 통해 HMR API를 제공하여 변경 사항 적용이 아주 빠르다.
- TypeScript, Vue, JSX, CSS, CSS Pre-processor, 정적 자원, JSON, WebAssembly, Web Worker를 import 할 수 있다.
- Typescript 참고 사항
-
더보기타입 전용 Import, Export를 사용해야 정확하게 번들링할 수 있다
import type { T } from 'only/types' export type { T }
tsconfig.json > compilerOptions > isolatedModules : true 설정 필요
-
- Typescript 참고 사항
- import.meta.glob를 이용해서 여러 모듈을 한번에 가져올 수 있다.
- import하는 파일명에 변수를 사용할 수 있다.
빌드 최적화
- CSS 코드를 추출해서 별도의 파일로 분리하여 <link> 태그를 이용해서 CSS 코드를 불러와서 모두 계산한 이후에 렌더하도록 한다. 이렇게 하면 FOUC 현상을 피할 수 있다.
- FOUC 현상 : CSS 계산 전에 스타일이 적용되지 않은 페이지가 잠깐 뜨는 현상
- build.cssCodeSplit: false 로 비활성화
- Preload directives generation
- <link rel="modulepreload">
- 모듈을 미리 캐싱하도록 자동 변환 → 필요시 바로 사용할 수 있다.
- depth가 깊은 파일들을 로드하는데 오랜 시간이 걸리는 경우 이를 이용해 성능 향상을 기대할 수 있다.
- Async Chunk Loading Optimization
- 두 개 이상의 청크에서 공통으로 사용되는 공통 청크는 병렬적으로 가져올 수 있도록 dynamic import 구문으로 재작성한다.
- 이러한 direct 구문은 preload하여 쓸데 없는 네트워크 트래픽을 줄인다.
자원 가져오기
- URL로 이미지, 미디어, 폰트 파일 등을 가져오고, assetInclude 옵션을 이용해 특정 파일 타입을 추가할 수 있다.
- public 디렉터리
- robot.txt와 같이 소스 코드에서 참조되지 않는 것 , 해싱 없이 항상 같은 이름을 갖는 에셋, import할 필요 없는 에셋을 여기세 포함시킨다.
- import.meta.url : 현재 모듈의 URL을 알려주는 ESM api
const imgUrl = new URL('./img.png', import.meta.url).href
// 템플릿 리터럴도 사용 가능
환경 변수
- import.meta.env 객체를 이용해 환경 변수에 접근할 수 있도록 한다.
- MODE: string - 현재 앱이 동작하고 있는 모드
- BASE_URL: string - 앱이 제공되는 베이스 URL
- PROD/DEV/SSR: boolean - 앱 실행 환경 확인 (PROD ↔ DEV)
- 프로덕션에서는 환경 변수가 모두 정적으로 교체된다.
- .env 파일들
.env # 모든 상황에서 사용될 환경 변수
.env.local # 모든 상황에서 사용되나, 로컬 개발 환경에서만 사용될(Git에 의해 무시될) 환경 변수
.env.[mode] # 특정 모드에서만 사용될 환경 변수
.env.[mode].local # 특정 모드에서만 사용되나, 로컬 개발 환경에서만 사용될(Git에 의해 무시될) 환경 변수
CRA vs Vite
직접 두 번들러를 비교해보았다.
| 개발 서버 구동 시간 | 빌드 시간 | |
| CRA | 12s | 16.66s |
| vite | 298ms | 9.11s |
결론
개발 속도 향상을 위해 vite를 써야된다!
'웹 개발 > Frontend' 카테고리의 다른 글
| Naver FE News 2024-01) What Every Developer Should Know About GPU Computing: GPU의 작동원리와 배경지식 (0) | 2024.01.04 |
|---|---|
| Naver FE News 2024-01) It takes 23 mins to recover after an interruption: 작업 시 컨텍스트 전환의 장단점과 관리 전략 (0) | 2024.01.03 |
| CSS) BEM convention의 개념과 사용시 유의사항 (0) | 2023.03.19 |
| Frontend) Git-husky가 무엇인가 (0) | 2023.01.31 |
| Frontend) Vite란 무엇인가 (0) | 2023.01.31 |


