사용자 입력 받아 데이터 추가, 제거하기
-
view
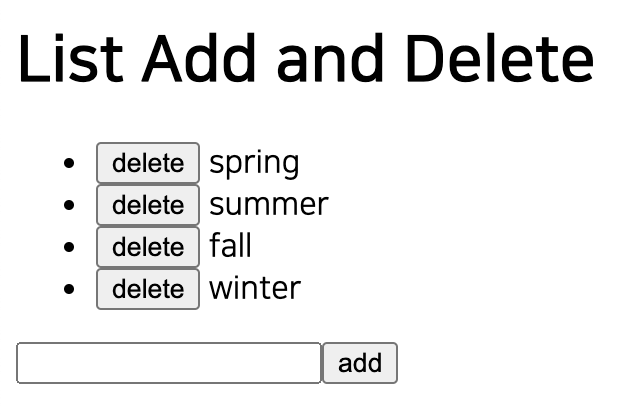
초기 화면은 다음과 같습니다.

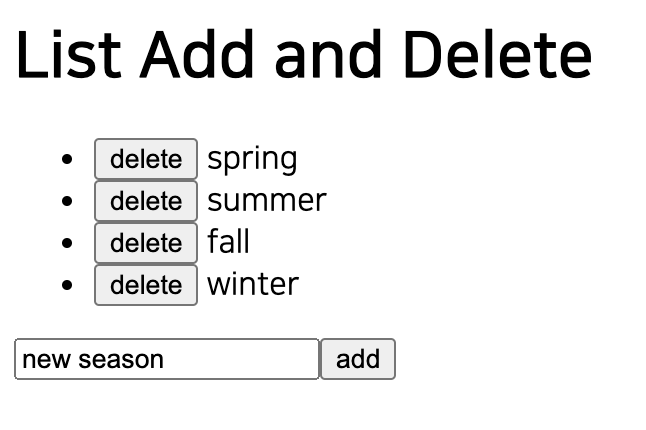
input에 사용자가 텍스트를 입력하고 add 버튼을 누르면

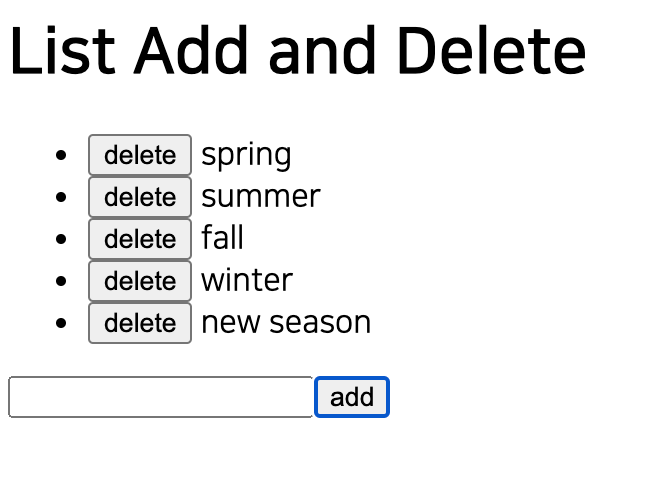
이렇게 추가됩니다.

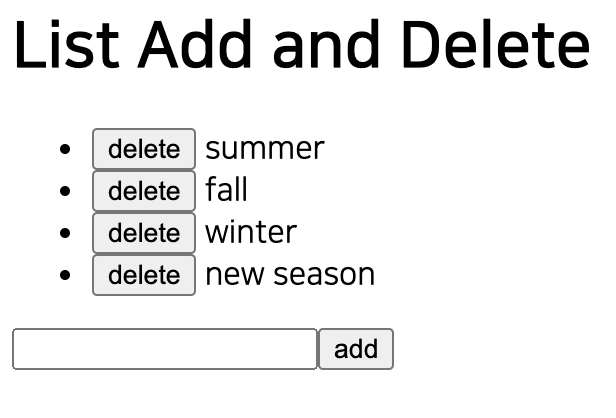
그리고 각 항목의 왼쪽 delete 버튼을 누르면 해당 항목이 제거됩니다.

-
source code
import React, { useState } from 'react';
const Iteration = () => {
const [seasons, setSeasons] = useState([
{ id: 1, name: 'spring' },
{ id: 2, name: 'summer' },
{ id: 3, name: 'fall' },
{ id: 4, name: 'winter' }
]);
const [inputText, setInputText] = useState('');
const [nextId, setNextId] = useState(5);
const handleChange = e => setInputText(e.target.value);
const handleClick = () => {
const newList = seasons.concat({
id: nextId,
name: inputText
});
setNextId(nextId+1);
setSeasons(newList);
setInputText('');
}
const handleDelete = id => {
const newList = seasons.filter(season => season.id !== id);
setSeasons(newList);
};
const seasonList = seasons.map((season) =>
<div key={season.id}>
<li><button onClick={() => handleDelete(season.id)}>delete</button> {season.name}</li>
</div>
);
return (
<>
<h1>List Add and Delete</h1>
<ul>{seasonList}</ul>
<input
value={inputText}
onChange={handleChange}
/>
<button onClick={handleClick}>add</button>
</>
);
}
export default Iteration;Add item into List using concat()
input에 값을 입력하면 onChange 이벤트가 발생하여 handle Change 함수를 호출하고, 이는 input에 입력된 값을 inputText로 set 합니다.
const handleChange = e => setInputText(e.target.value);그리고 add 버튼을 클릭하면 handleClick 함수를 호출합니다.
-
concat()
handleClick 함수에서는 season에 concat함수를 사용합니다. concat() 함수는 항목이 추가된 새로운 배열이 생성되는 것으로 리액트에서 배열에 항목을 추가할 때 사용하는 함수입니다.
기존 배열인 season에 새로 입력받은 아이템을 concat하여 newList에 담아줍니다.
const newList = seasons.concat({
id: nextId,
name: inputText
});그리고 난 뒤 nextId에는 1을 더해주어 다음 아이템에는 새로운 아이디를 부여할 수 있도록 set 해주고,
새로운 리스트로 setSeason을 해주고, inputText는 초기화해줍니다.
setNextId(nextId+1);
setSeasons(newList);
setInputText('');Delete item from list using filter()
각 리스트마다 가지고 있는 delete 버튼은 클릭할 때 id 값을 파라미더로 전달하며 handleDelete를 호출합니다.
<li><button onClick={() => handleDelete(season.id)}>delete</button> {season.name}</li>-
filter()
filter() 함수는 리스트에서 특정 항목을 지울때 사용하는 배열의 내장 함수입니다.
seasons 리스트에서 파라미터로 전달받은, 지우고자 하는 항목의 id 와 일치하지 않는 값을 filtering 해준 리스트롤 newList로 저장합니다.
const newList = seasons.filter(season => season.id !== id);그리고 newList로 season 리스트를 다시 set 해주면 됩니다.
References
- 리액트를 다루는 기술 (김민준)
'웹 개발 > React' 카테고리의 다른 글
| React ) Hooks : useReducer 사용하기 (0) | 2021.02.16 |
|---|---|
| React) 컴포넌트의 수명주기 Lifecycle (0) | 2021.02.16 |
| React) Ref란? (0) | 2021.02.16 |
| React) 간단한 비밀번호 검증 예제 Password Validation (0) | 2021.02.16 |
| React) onKeyPress와 input 여러개 일 때onChange 이벤트 핸들링 (0) | 2021.02.16 |


