input onChange, button onClick Event Handling
-
source code
import React, { useState } from 'react';
const EventHandling = () => {
const [message, setMessage] = useState('');
return (
<div>
<h1>Event Practice</h1>
<input
type='text'
name='message'
placeholder='아무거나 입력하세요'
value={message}
onChange={
(e) => {
setMessage(e.target.value)
}
}
/>
<button onClick={
() => {
alert(message);
setMessage('');
}
}>확인</button>
</div>
);
}
export default EventHandling;-
result
npm start로 위 프론트엔드 코드를 브라우저에 띄우면 다음과 같은 화면이 보입니다.

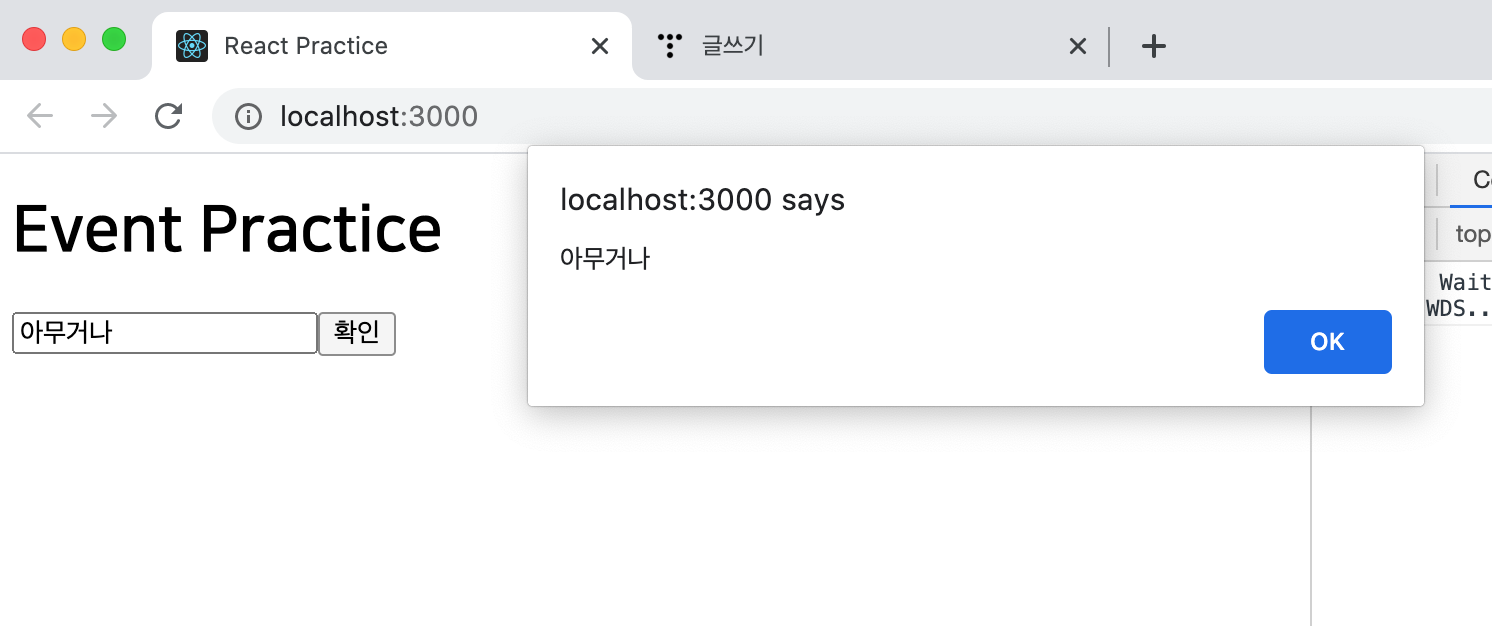
input 칸에 사용자가 텍스트를 입력하면 그 값이 value로 받아지고, onChange 이벤트에 의해서 setter 함수를 호출하여 그 값을 message state로 저장하게 됩니다.

그리고 버튼을 클릭하면 onClick 이벤트에 의해 state로 저장된 message 값이 alert로 뜨고,
확인을 누르면 input 칸이 다시 비워질 수 있도록 setMessage로 다시 message 값을 null로 초기화합니다.
-
코드 가독성 높이기
위 코드에서는 이벤트를 처리할 때 랜더링 하는 동시에 함수를 만들어 전달하는 방식을 취했습니다. 하지만 이 방법 말고도 함수를 미리 준비하여 전달하는 방식도 있습니다. 이는 성능상으로는 큰 차이가 없지만 가독성이 높아집니다.
import React, { useState } from 'react';
const EventHandling = () => {
const [message, setMessage] = useState('');
const handleChange = (e) => {
setMessage(e.target.value);
}
const handleClick = () => {
alert(message);
setMessage('');
}
return (
<div>
<h1>Event Practice</h1>
<input
type='text'
name='message'
placeholder='아무거나 입력하세요'
value={message}
onChange={handleChange}
/>
<button onClick={handleClick}>확인</button>
</div>
);
}
export default EventHandling;이렇게 handleChange, handleClick 함수를 따로 준비하여 onClick이벤트로 함수를 전달할 수 있습니다.
위 코드와 결과는 같습니다.
감사합니다 :)
References
- 리액트를 다루는 기술 (김민준)
'웹 개발 > React' 카테고리의 다른 글
| React) 간단한 비밀번호 검증 예제 Password Validation (0) | 2021.02.16 |
|---|---|
| React) onKeyPress와 input 여러개 일 때onChange 이벤트 핸들링 (0) | 2021.02.16 |
| React) this.setState 끝난 후 특정 작업 실행 (0) | 2021.02.10 |
| JSX) props 검증 : propTypes (0) | 2021.02.10 |
| ES6) 비구조화 할당 destructuring assignment (0) | 2021.02.10 |

