Biome
Format, lint, and more in a fraction of a second.
biomejs.dev
eslint 설정하기도 어렵고 prettier랑 충돌하는 부분도 어려웠는데 얼마전 기술 공유 시간이 Biome이라는 것을 알게 돼서 써봤다. 특별히 추구하는 컨벤션이 없어서 직접 eslint rule을 정의하고자 하는 욕심도 없어서 제로 디펜던시라는 이것을 linter, formatter로 사용해보기로 했다. 아쉽게도 vue, astro 등등은 지원하지 않아서 nextjs 프로젝트에 적용해보려고 한다.
설치
bun add --dev --exact @biomejs/biome
bunx @biomejs/biome init
이렇게 하면 이런 json 파일이 생성된다.
{
"$schema": "https://biomejs.dev/schemas/1.5.3/schema.json",
"organizeImports": {
"enabled": true
},
"linter": {
"enabled": true,
"rules": {
"recommended": true
}
}
}
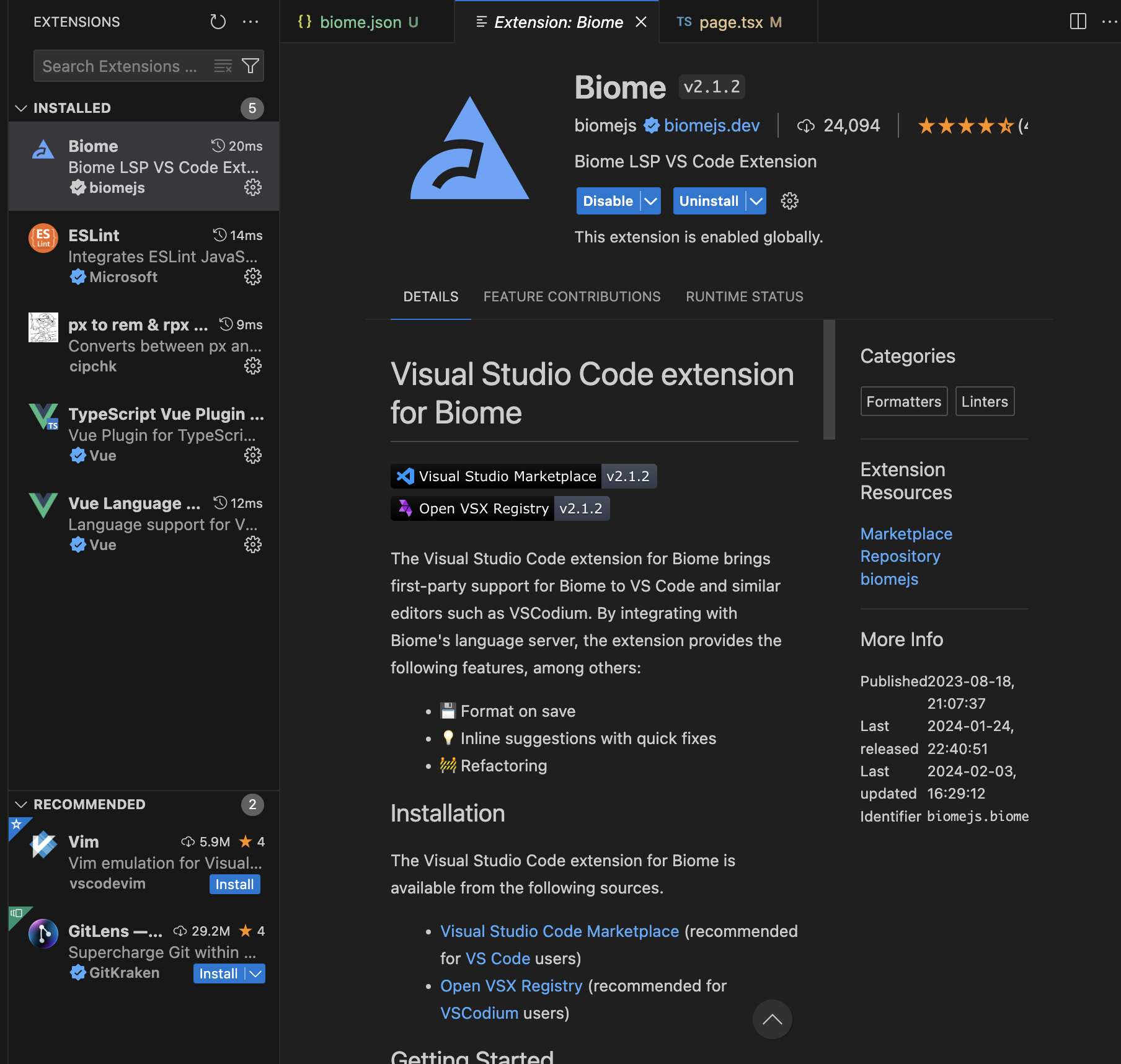
VSCode Extension 설치

이걸 설치하면 파일에 포맷 잘못된 곳에 빨간줄을 쳐준다.
그리고 vscode에 다음 설정을 추가해주면 저장할 때 자동 포맷팅을 해준다.
{
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
},
"editor.formatOnSave": true,
...
"[javascript][typescript][tsx][jsx]": {
"editor.defaultFormatter": "biomejs.biome",
"editor.codeActionsOnSave": {
"quickfix.biome": true,
"source.organizeImports.biome": "explicit",
},
"editor.formatOnSave": true
},
}
"editor.formatOnSave": true,
이건 그냥 내 취향인데 저장할 때 포맷 바뀌는거 싫으면 꺼도 된다. 근데 난 편했다.
끝! 써보고 불편하면 다시 eslint + prettier로 갈아타야지~~
'웹 개발 > Web Development' 카테고리의 다른 글
| 디자인 패턴) Proxy Pattern (0) | 2023.07.07 |
|---|---|
| 디자인 패턴) Singleton Pattern (0) | 2023.06.25 |
| 테스트툴) Playwright 란 (0) | 2023.03.04 |
| Vuepress란 무엇인가 (0) | 2023.02.06 |
| /etc/hosts 로컬에서 ip 주소 호스트네임 등록해 두고 사용하기 (0) | 2021.06.16 |