매우 빠른 웹 번들러 툴
1. 등장 배경
- 자바스크립트의 기능과 규모가 확대됨에 따라 모듈화를 하기 시작했다.
- ESM (ECMAScript Module)이라는 것이 등장해서 자바스크립트 자체에서 모듈화를 지원하기 시작했다. 코드에서 빠질 수 없는 import, export 구문이 바로 이 문법이다.
- ESM (ECMAScript Module)이라는 것이 등장해서 자바스크립트 자체에서 모듈화를 지원하기 시작했다. 코드에서 빠질 수 없는 import, export 구문이 바로 이 문법이다.
- 모듈화된 여러 개의 파일들을 비동기 로딩하는데 특정 파일이 너무 큰 경우 로딩이 지연돼서 전체 성능이 저하하게 되는데 이 문제를 해결하기 위해 webpack, parcel, rollup 등과 같은 번들러가 등장했다. 여러 개의 모듈화된 파일들을 하나의 파일로 만들어준다.
- 다만 이 번들러들은 많게는 수십, 수백개의 파일들을 하나로 합치는 작업을 하기 때문에 프로젝트가 커질수록 빌드 속도가 아주 느려지는 문제가 발생한다.
- vue-cli인가 그걸 이용해서 vue 프로젝트를 하다보면 프로젝트가 점점 커질수록 한번 빌드하는데 지이이이인짜 오래 걸리는 문제가 있어서 vite를 도입하게 된 것!
- 번들러의 느린 속도를 해결하기 위해 esbuild와 snowpack이라는 것이 등장했다.
- esbuild: Go언어로 작성된 자바스크립트용 번들러로 기존 빌드 속도보다 100배 빠르다는 장점이 있다. 어떻게 그렇게 빠르냐면 코드 파싱, 출력, 소스맵 생성 등을 모두 병렬로 처리하고 불필요한 데이터 변환 및 할당을 하지 않는다.
- snowpack: 웹팩 등의 기존 번들러와 esbuild의 아주 빠르다는 장점을 합친것으로 기존 파일을 하나 수정할 때마다 전체를 빌드하는 것이 아니라 모듈별로 빌드하고 수정이 발생한 파일에 대해서만 다시 빌드해서 업데이트 (HMR: Hot Module Replacement) 기능을 제공한다. 그리고 각 모듈을 빌드할 때는 esbuild를 사용해서 빠르게 빌드할 수있다.
- snowpack을 개선하여 vite가 등장하였다.
요약
1. 자바스크립트의 모듈화
2. 모듈로 분리된 파일을 비동기로 로딩하는 것은 성능 저하로 이어져 분리된 전체 파일을 하나의 파일로 만드는 번들러 등장
3. 아주 작은 수정에도 전체 파일을 모두 번들링하는 기존의 번들러는 너무 느려서 이를 개선한 번들러 등장 => vite
2. Vite의 주요 특징
참고로 바이트라고 읽는 것이 아니라 '비트'라고 읽는 것이다. 공식 문서에 그렇게 써있다. 프랑스어로 빠르다는 의미라고 한다.
- HMR (Hot Module Replacement)**
- 어떤 파일의 아주 작은 수정이 있을 때마다 전체 파일들을 모두 다시 번들링하는 것은 아주 비효율적이다.
- 그래서 vite는 Hot Module 즉, 수정이 발생한 hot한 모듈!만 replacememt 교체하는 방식을 사용한다.
- esbuild 활용
- HMR이 발생한 모듈을 esbuild로 빌드하여 빠르게 빌드할 수 있도록 한다.
- 외부 라이브러리 등의 의존성 모듈들은 수정이 거의 발생하지 않기 때문에 이것들은 사전에 번들링 해둔다.
결론은 개발할 때 아주 빠르게 수정사항을 반영할 수있다는 것!
3. 동작 방식 비교
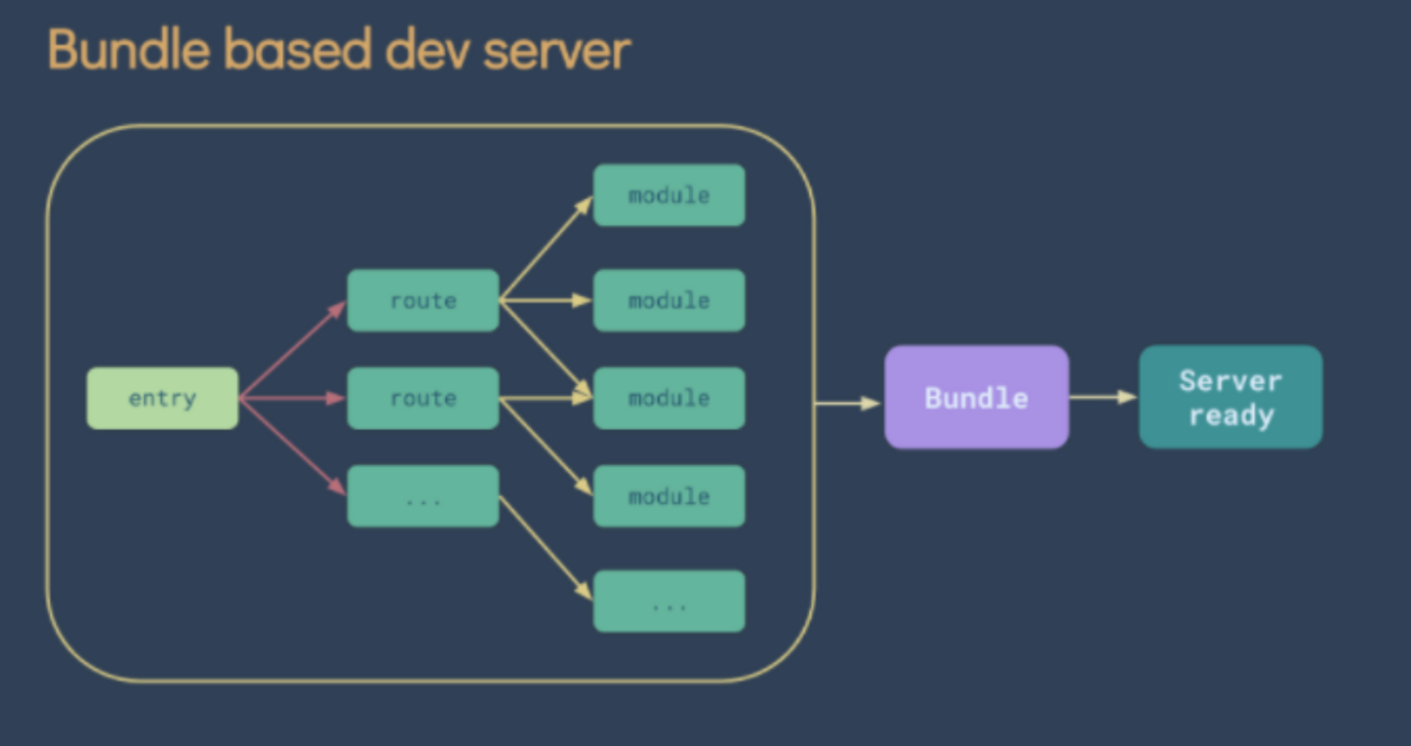
기존 번들러의 동작 방식

전체 소스코드 파일 + 모든 의존성 파일들을 하나의 파일로 번들링한다. 그러니까 소스 코드에 공백 하나만 추가해도 이 모든 파일들을 다 번들링해야 하니까 프로젝트 규모가 커져서 소스 코드 파일들이 많아질수록 번들링 속도가 느려진다.
개발할 때 코드 바꿀 때마다 이 속도가 느려지면 개발 속도가 매우 느려질 것 ㅠㅠ
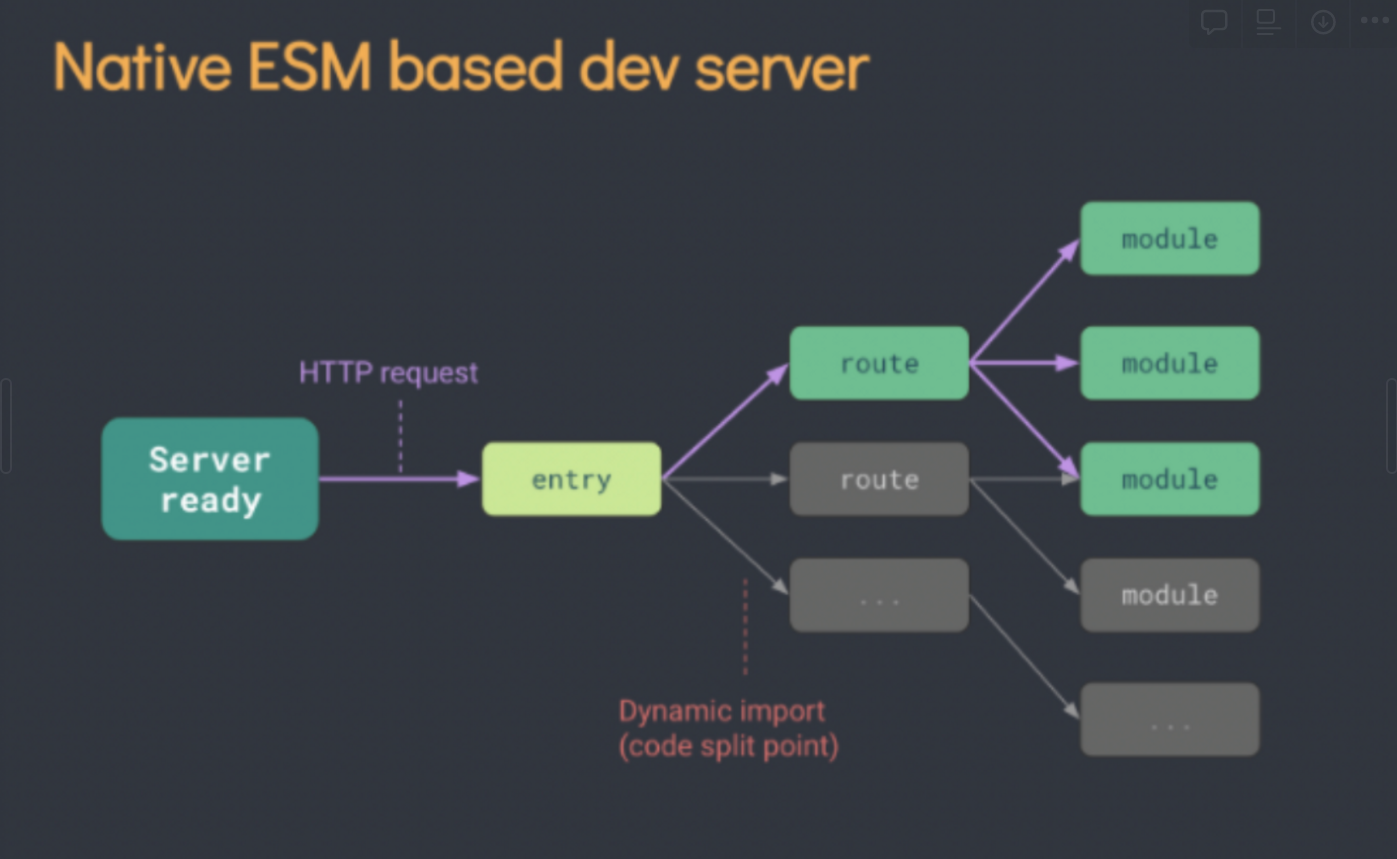
Vite 동작 방식

route를 기준으로 현제 화면에서 보여줘야 하는 (영향을 주는) 모듈들만 HMR을 하고, 의존성 모듈들은 HTTP 해더에 캐싱하여 한번이라도 요청을 덜 보낼 수 있도록 한다. 그러니까 특정 파일에 코드 수정이 있으면 현재 화면에 보여줘야 하는 파일에만 현재 수정이 발생한 모듈을 교체하여 전체 번들링하는 것보다 훨씬 더 빠르다!
4. CRA vs Vite
React 프로젝트를 할 때 주로 사용하는 번들러는 create-react-app인데 이것과 vite 구동 속도와 빌드 속도를 비교한 자료이다.
| 개발 서버 구동 시간 (수정된 내용이 반영되는데 걸리는 시간) | 빌드 시간 | |
| CRA | 12 sec | 16.66 sec |
| Vite | 298 ms | 9.11 sec |
- 여기서 핵심적인 것은 개발 서버 구동 시간이 눈에 띄게 차이난다는 것이다. HMR을 하기 때문에 수정 사항을 반영하는데 속도가 아주 빠르고, 이 장점은 프로젝트 규모가 커질수록 더 도드라진다.
- 빌드 시간은 사실 별 차이가 없지만 esbuild를 사용하기 때문에 좀 더 빨라진 걸 확인할 수 있다.
- vue-cli와 비교해도 비슷한 결과가 나온다.
5. 마무리
결론은 vite는 개발할 때 수정사항을 빠르게 반영할 수 있기 때문에 개발 속도를 향상시킬 수 있다는 점이다. 빌드 속도를 눈에 띄게 개선해주는 것은 아니기 때문에 실제 프로덕션 성능에는 차이가 없지만 개발 할 때 매우 큰 도움이 된다는 것!
새로 이직한 회사의 천사같은 멘토님이 천상 개발자라 이런저런 좋은 신기술들을 잘 알려주시고 배울 기회를 많이 주신다. 이 vite도 그렇게 알아본 것이고 이제 팀내 대부분의 프론트 프로젝트에는 vite와 typescript를 도입하여 사용하고 있는데 시간이 되면 typescirpt 관련 글도 남겨둬야겠다.
월말 오프 최고!
'웹 개발 > Frontend' 카테고리의 다른 글
| CSS) BEM convention의 개념과 사용시 유의사항 (0) | 2023.03.19 |
|---|---|
| Frontend) Git-husky가 무엇인가 (0) | 2023.01.31 |
| TypeScript) 타입스크립트 기초 (0) | 2021.11.23 |
| CSS) active인 tab 또는 button 아이템 마우스 이벤트 제거 (0) | 2021.11.17 |
| 웹/Frontend) 브라우저 동작 방식 (0) | 2021.11.15 |

